Github + Hexo + Butterfly 建站笔记(三) - Butterfly 主题
你用的还是 Hexo 默认的主题,现在我们来切换更好看的主题。
Butterfly - A Simple and Card UI Design theme for Hexo
首先,由于我时间有限,本文只能教学一些简单的配置,希望根据本文的思路,你可以逐渐找到跟着官网配置的方法。许多你需要解决的问题可能都在官网可以找到解决方案。
安装 Butterfly
1 | cd {你的博客目录}/{你的博客名称} |
- 更改
_config.yml主题配置
1 | # Extensions |

注:打开 hexo s 可以实时查看主题变化。
配置 Butterfly
-
将
theme/butterfly/_config.yml重命名为_config.butterfly.yml并复制到个人博客根目录。 -
此时
_config.butterfly.yml的优先级将高于theme/butterfly/_config.yml,之后我们的所有配置都将在_config.butterfly.yml中进行,而如果配置错了,可以去theme/butterfly/_config.yml找回。 -
butterfly可用选项非常多,有约 1000 行,但是全文注释非常详细,还有详细文档 Butterfly 安裝文檔。右下角有简繁体切换。

CDN 内容源
- 为
Butterfly提供图标源的jsdelivr,在国内寄了,因此需要将CDN改为本地并按提示安装hexo-butterfly-extjs。
配置文件
- 全文搜索
# CDN快速定位。 CDN.third_party_provider = jsdelivr
1 | # CDN |
1 | npm install hexo-butterfly-extjs # 安装 hexo-butterfly-extjs |
Menu 目录
新建页面
-
source中的每一个目录就是一个页面,当然_ports、_draft除外。 -
目录包括七个页面:
| 页面 | 目录 | 类型 |
|---|---|---|
| 首页 | 无 | 内建页面 |
| 归档 | 无 | 内建页面 |
| 标签 | tags | 关联页面 |
| 分类 | categories | 关联页面 |
| ToDo | todo | 普通页面 |
| 留言板 | contact | 普通页面 |
| 关于 | about | 普通页面 |
-
内建页面不需要在本地创建任何目录,它由Butterfly自动生成。 -
普通页面直接使用hexo new page新建即可,普通页面的名称、内容不受约束。 -
关联页面首先使用hexo new page新建,必须是Butterfly支持的页面,需要添加头部YAML,文章不可包含内容。
命令行:
1 | hexo new page "tags" |
tags/index.md:
1 | --- |
categories/index.md:
1 | --- |
- 关联页面必须包含
type和layout,普通页面建议修改title。
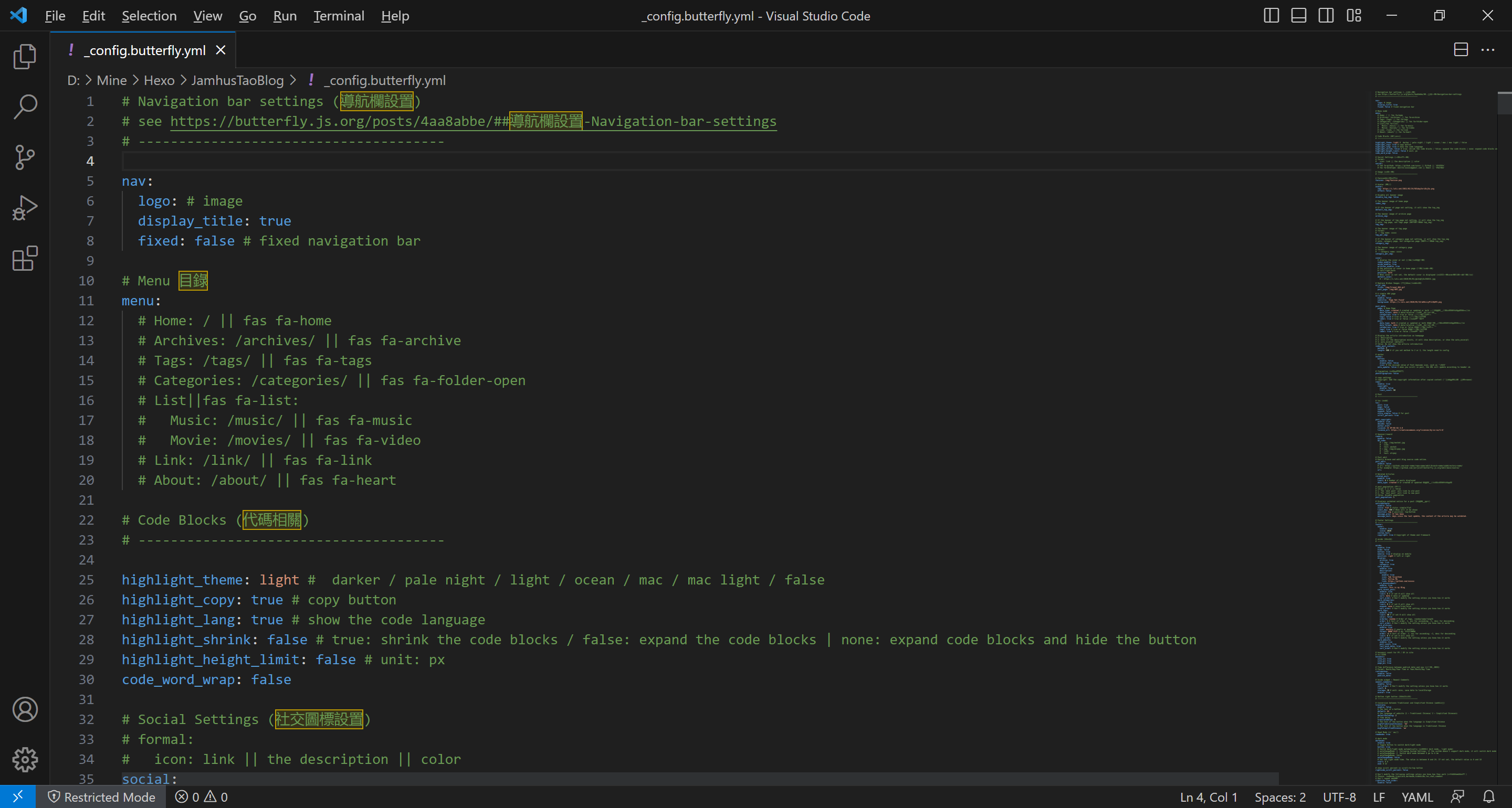
配置文件
- 全文搜索
# Menu快速定位。
1 | # Menu 目录 (格式) |
1 | # Menu 目錄 |
Search 搜索
安装依赖
- 安装
hexo-generator-search用于本地搜索。
1 | npm install hexo-generator-search --save |
- 安装
hexo-algoliasearch用于其他搜索(可选)。
1 | npm install hexo-algoliasearch --save |
配置文件
- 全文搜索
# search快速定位。 local_search.enable = true,其余看个人喜好。- 该配置需要
hexo clean。
1 | # search (搜索) |
Image 图片
内容过多,请自行阅读官方文档。
Butterfly 安裝文檔(三) 主題配置-1 | Butterfly - 頭像
从这里开始你需要合理的管理站点资源,推荐将图片放在 source/img 目录下或云端稳定的图床上。如果在本地,后面预览网页可能会比较麻烦。
背景特效
这里选择一部分介绍。
- 静止彩带背景
1 | # canvas_ribbon (靜止彩帶背景) |
- 默认暗黑主题
1 | # Default display mode (網站默認的顯示模式) |
- 首页循环打字
1 | # the subtitle on homepage (主頁subtitle) |
Butterfly 主题还有很多功能等待你发现。
