Github + Hexo + Butterfly 建站笔记(一) - Hexo 启动!
安装 Node.js
-
Hexo框架依赖于Node.js所以我们需要先安装Node.js。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它让JavaScript可以脱离浏览器运行在服务器端。npm(node package manager)是Node.js的包管理器,用于 node 插件管理(包括安装、卸载、管理依赖等),这里需要使用nmp下载Hexo框架。 -
前往官网下载
Node.js长期维护版,按照指引完成安装。 -
命令行 检查 `Node.js` 安装。
之后的操作都将使用命令行完成。
1 | node -v # 查看 node 版本号,我的版本:V18.17.0 |
安装 Hexo 框架
1 | npm install -g hexo-cli |
初始化个人博客
- 此操作后你的个人博客将称为你的默认博客目录,之后的所有
hexo命令都默认在该目录执行。
1 | cd {你的博客目录} # 切换到你的博客目录 |
1 | # 我的个人示例 |
- 至此你的个人博客目录已经初始化完成,让我们使用
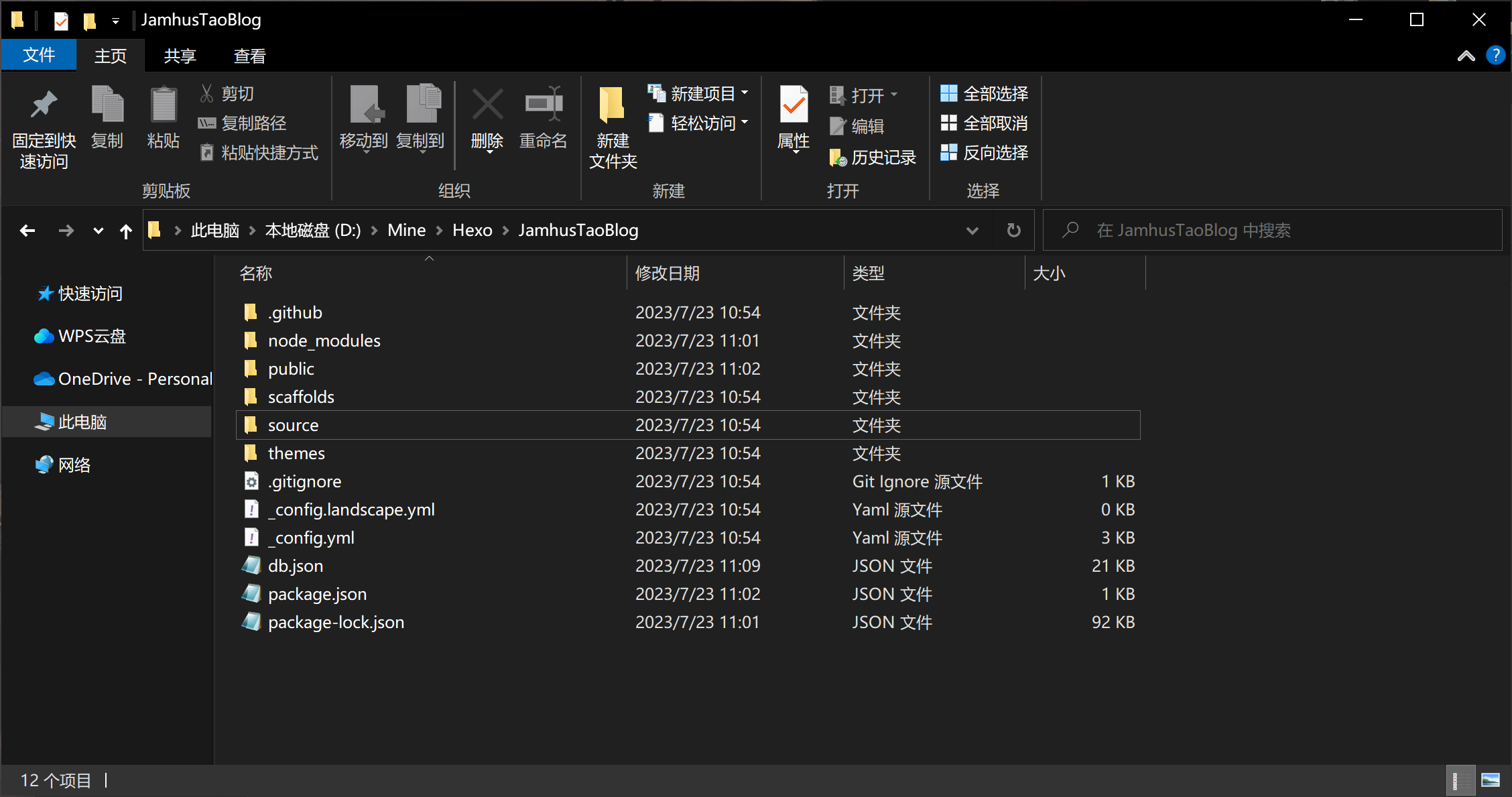
资源管理器打开{你的博客目录}/{你的博客名称}查看里面有哪些内容。

source:页面与文章目录,内部的_posts用于存放文章,可以看到里面已经有一个hello-world.md。themes:主题目录。public:静态网页文件目录。_config.yml:博客信息配置文件。
试运行
- 启动
hexo服务进程。
1 | hexo s # localhost:4000 |
- 浏览器打开
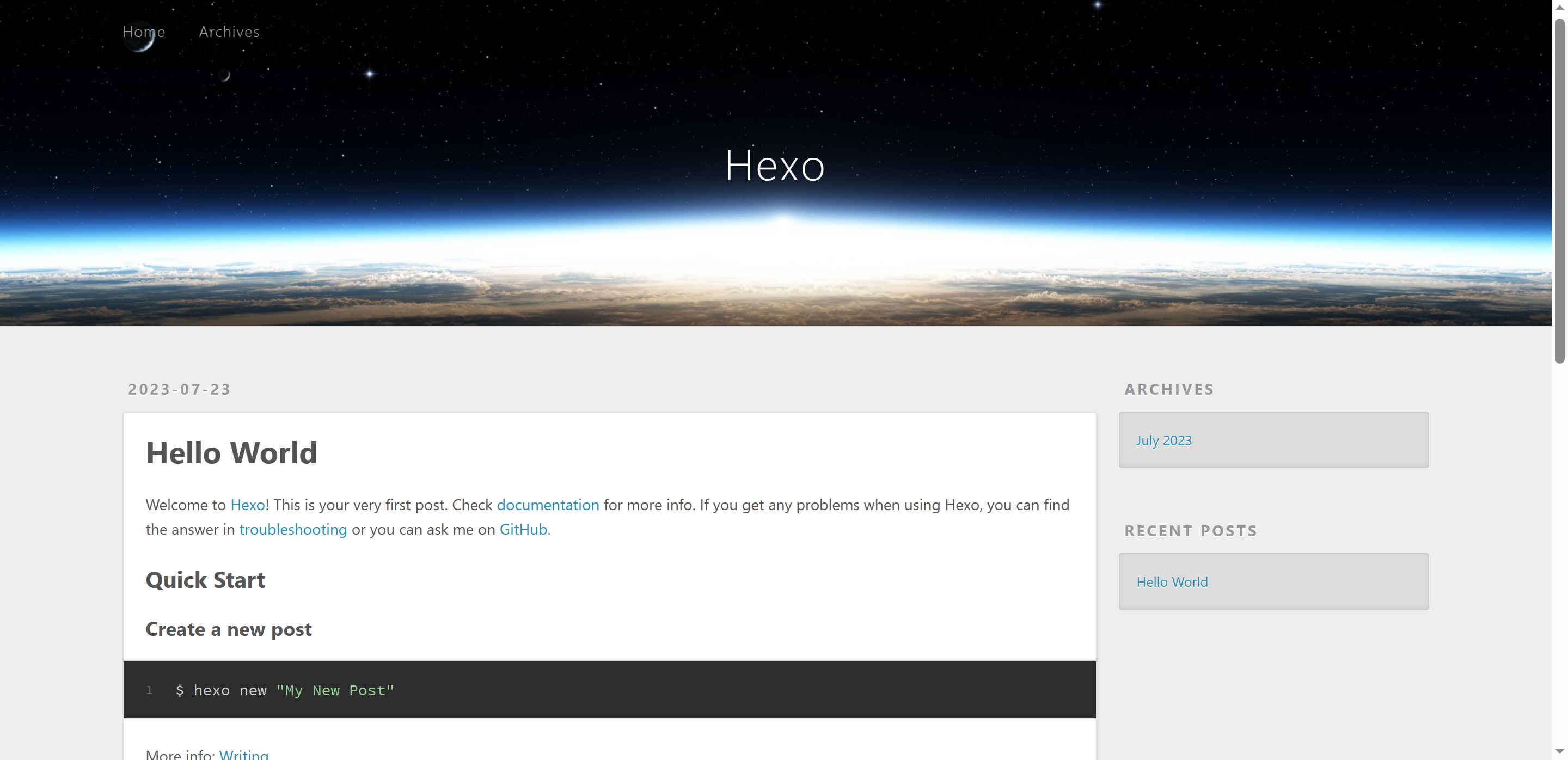
http://localhost:4000查看效果。可以!非常顺利!

Ctrl+C终止进程。
评论
